NetBeansでJavaFXのプログラムを作る方法を解説します。
プロジェクトを作る
まずはプロジェクト作成です。「Java with Maven」カテゴリの「FXML JavaFX Maven Archtype(Gluon)」を選んで「Next」を押します。

いろいろ入力する項目がでますが、とりあえずそのまま「Finish」を押します。

そうするとプロジェクトの作成が始まります。初回はいろいろとダウンロードが行われるので時間がかかると思います。
NetBeansじゃなくても、次のMavenコマンドで同じプロジェクトが生成できます。
$ mvn -DarchetypeGroupId=com.raelity.jfx \ -DarchetypeArtifactId=javafx-archetype-fxml-netbeans \ -DarchetypeVersion=0.0.4 \ -DarchetypeRepository=https://repo.maven.apache.org/maven2 \ -DgroupId=kis \ -DartifactId=mavenproject18fx \ -Dversion=1.0-SNAPSHOT \ -Dpackage=kis.mavenproject18fx \ -Djavafx-version=13 \ -Djavafx-maven-plugin-version=0.0.4 \ -Dadd-debug-configuration=Y \ -Darchetype.interactive=false \ --batch-mode \ org.apache.maven.plugins:maven-archetype-plugin:3.1.2:generate"
ファイル構成
生成されたプロジェクトは、こんな感じのファイル構成になってます。

App.javaは起動ファイル。
画面がPrimaryとSecondaryが切り替わるというプログラムになっているので、それぞれのコントローラがあります。
あと、Other SourcesのほうにFXMLファイルがあって、ここで画面が定義されています。
あとはプロジェクト構成のPOMファイルがありますね。
module-info.javaはモジュール定義ファイルなのですが、慣れないうちは あとあとハマりがちなので、消しておいたほうがいいです。
実行してみる
プロジェクトを右クリックして、メニューから「Run」を選ぶと実行できます。

コマンドではjavafx:runで実行できます。
$ mvn javafx:run
実行すると次のような画面が出ます。

ボタンを押すと次の画面に切り替わります。

SceanBuilderの導入
それではちょっと画面をいじってみましょう。
画面定義はFXMLファイルに記述されているので、このファイルを書き換えればいいのですが、やはりビジュアルエディタで操作したい。

JavaFXではScene Builderというツールが用意されているので、このツールをインストールします。
ダウンロードは次のサイトで行えます。
Scene Builder - Gluon

NetBeansの「Tools > Option」で設定を開いて、「Java」の中の「JavaFX」タブでScene Builderをインストールした場所を設定します。

これでFXMLファイルをダブルクリックするとScene Builderが開くようになるんですが、メニューが文字化けしています。

ここではメニュー操作は行わないのでそのままにしていてもいいんですが、目障りでもあります。
とりいそぎ、英語設定にしておきます。
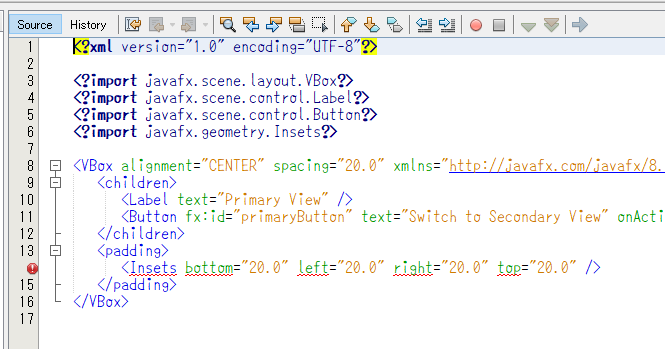
Scene Builderをインストールしたフォルダの下のAppフォルダにSceneBuilder.cfgというファイルがあるので、これを編集してJVMオプションの項目に-Duser.language=enを追加します。
[JVMOptions] --add-opens javafx.fxml/javafx.fxml=ALL-UNNAMED -Duser.language=en
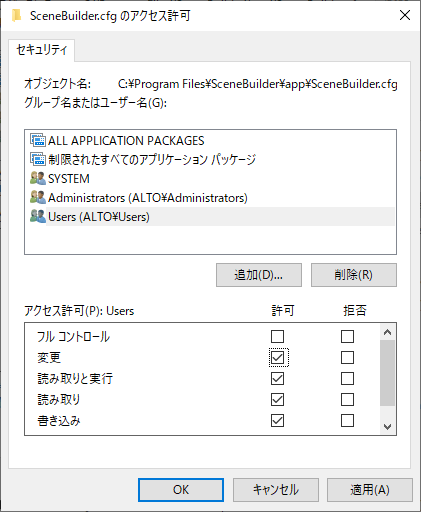
ただ、恐らくパーミッションがなくて保存できないので、どこか別のところで保存して上書きコピーするか、Usersに変更のパーミッションを設定します。

そうすると、メニューが英語で表示されるようになりました。

日本語で表示したい場合には、検索するといろいろ出てくるのでそこの手順に従うといいと思います。
SceneBuilder 11 の文字化けを直す - Qiita
やってることは同じですが、コマンドからJarファイルを操作して対処するほうが正統っぽいやりかたです。 SceneBuilder 11で日本語が文字化けする事象の修正方法 - タツノオトシゴのブログ
ボタンを置いてみる
Scene Builderが使えるようになったので、ボタンを配置してみましょう。
ControlsからButtonを選んで一番下においてみます。

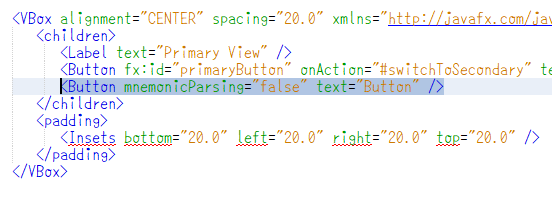
保存してFXMLファイルを確認するとButtonが追加されているのがわかります。

実行するとボタンが表示されていますね。ただ、ここではボタンを押してもなにも起きません。

ということで、ボタンを押したときの処理として次のようなメソッドをPrimariController.javaに追加します。
@FXML private void buttonAction() { System.out.println("Hello"); }
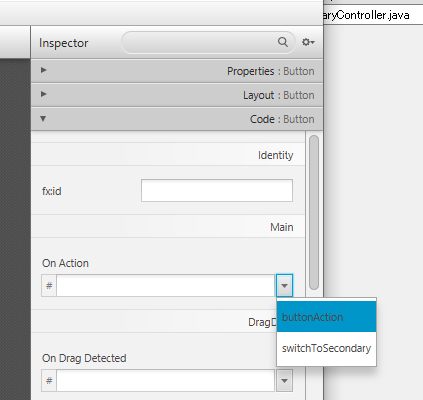
そうすると、Scene BuilderでOn Actionに設定できるようになります。

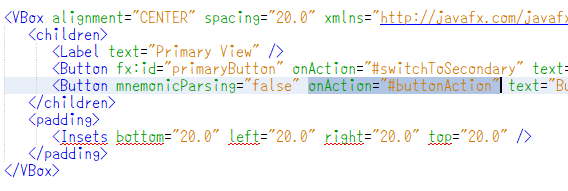
FXMLはこんな感じになります。

実行すると、ボタンを押したときにHelloとコンソールに表示されるようになりました。

コンポーネントの操作
最後に、コンポーネントから値を読み取ったり値を設定したり、コンポーネントの操作を行ってみます。
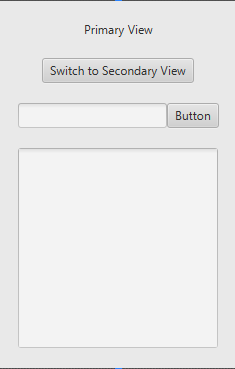
TextFieldとTextAreaを置いてみます。

TextFieldとButtonを横に並べたいのだけど、全体がVBOXになっているので、ここにHBOXをいれて横にコンポーネントが並べれるようにしています。

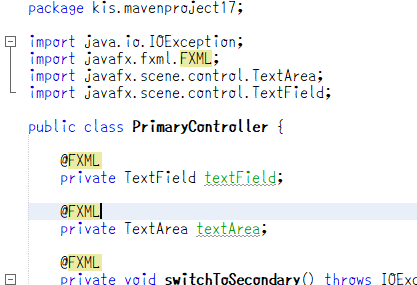
TextFieldとTextAreaを扱うフィールドを追加して、@FXMLアノテーションを付けておきます。
@FXML private TextField textField; @FXML private TextArea textArea;
importなどはこんな感じになります。ctrl+shift+i で補完できます。

そうするとScene Builderのほうでfx:idに設定できるようになります。対応するものを設定します。

ボタンを押したときの処理を書き換えます。
@FXML private void buttonAction() { textArea.appendText(textField.getText() + "\n"); }
実行すると、テキストフィールドになにか入力してボタンを押すとテキストエリアに表示されるようになりました。

ということで、あとはいろいろコントロールを追加したり処理を追加したりしてアプリケーションを作っていくことになりますね。