Sencha Advent Calendarの13日目の記事です。
「Sencha Advent Calendar 2012」
http://www.adventar.org/calendars/23
Sencha Touchでの開発をするときの、NetBeansの便利なところと便利なはずなのに微妙なところを書いてみます。
NetBeans7.3 beta2のセットアップ
とりあえず、NetBeansのセットアップについて。
NetBeansはJavaで動くので、JDKのインストールが必要です。Sencha Cmdでも必要なので、Sencha Touchでの開発にはどっちにしろ必要ですね。
http://www.oracle.com/technetwork/java/javase/downloads/index.html
また、NetBeansは7.3からHTMLまわりが充実してきているので、正式版がでている7.2ではなく、beta2の7.3を使います。
http://download.netbeans.org/netbeans/7.3/beta2/
サポートテクノロジーは、一番簡素な「Java SE」版で大丈夫です。また、プラットフォームは「OSに依存しないZIP」にすれば解凍するだけで動かせるので、ちょっと試すのにインストーラはなーって人にも安心です。その場合はbinフォルダの実行ファイルを起動します。
etcフォルダのnetbeans.confファイルに、netbeans_jdkhomeの設定をしてJDKをインストールしたパスを指定しておくほうがいいかもしれません。
Sencha Touch用プロジェクトの作成
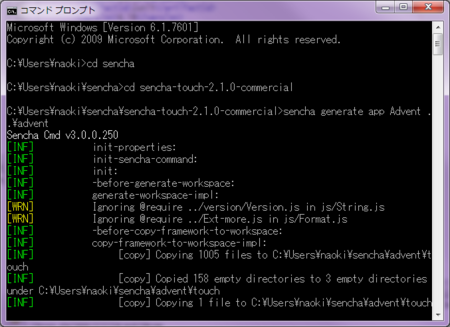
まずはSencha Cmdでプロジェクトを生成します。senchaライブラリのフォルダで、次のようなコマンドで生成します。
> sencha app generate Advent ..\advent
生成したSencha TouchプロジェクトをNetBeansのプロジェクトとして取り込みます。
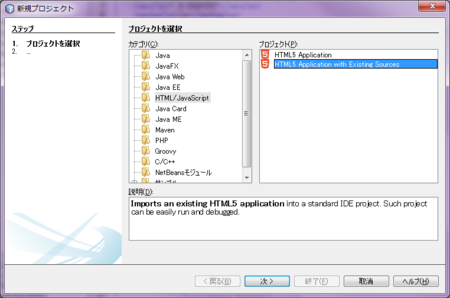
NetBeans7.3から、HTML用のプロジェクトが用意されているので、これを使います。新規プロジェクトで「HTML5 Application with Existing Sources」を選択して「次へ」ボタンを押します。正式リリースされて日本語訳されると「既存のソースを利用するHTML5アプリケーション」になるんじゃないかと思います。

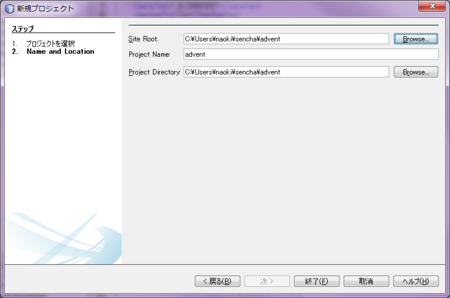
そしたら、「Site Root」に先ほど作成したSencha Touchプロジェクトのパスを指定します。「Project Name」は適当なものをつけてください。
「Project Directory」は「Site Root」と同じものが埋め込まれます。ここで指定したパスにnbprojectというフォルダが作成されるのですが、ここにフォルダが生成されるのがイヤなときは、別のフォルダを選びます。nbprojectフォルダは、Sencha Cmdでのパッケージングのときには除外されるので、あまり気にしなくてもいいと思います。

Sencha Touchアプリケーションの実行
Sencha Cmdで生成したSencha Touchアプリケーションの実行には、Webサーバーが必要になります。
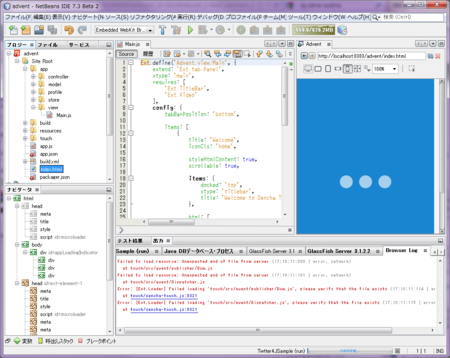
NetBeans7.3では、HTMLプロジェクトを実行すると内蔵のWebサーバーが起動するので、別にWebサーバーを用意する必要がなくて楽です。・・・と思ったら。

なんか、「touch/event/publisher/Dom.js」などのファイルがないといってエラーになって、ピコピコ画面がずっと表示されちゃいました >_<
もちろん、単体でDom.jsファイルを指定するとちゃんと表示されるのですけど。
ということで、NetBeans外部のWebサーバーを使うことにします。これはnginxなどを準備しておいてください。
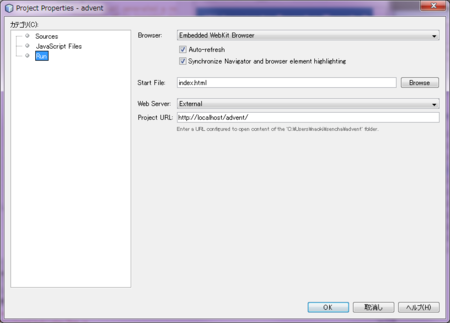
そしたら、NetBeansからプロジェクトのプロパティを開いて、「Run」カテゴリの「Web Server」に「External」を指定して、「Project URL」にプロジェクトを開くことができるURLを指定します。

また、このとき「Browser」として「Embedded WebKit Browser」を選択すると、JavaFXのブラウザを使って表示されます。
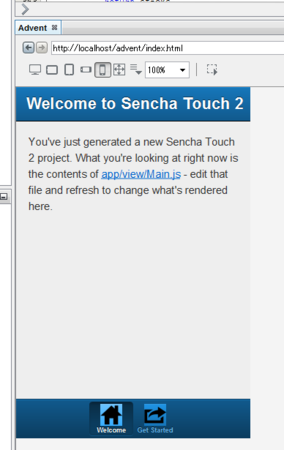
これは、WebKitをJavaでラップしたブラウザで、結構ちゃんとSencha Touchも動きます。ただ、ちょっとタブのアイコン表示がおかしいですけど。
このブラウザのいいところは、画面サイズを指定できることです。スマートフォンっぽいアイコンを指定すると、スマートフォンっぽい縦横比で表示されます。

ChromeにNetBeans用プラグインを導入することでも同様のことができるので、安定性などを求める場合はそっちを使うほうがいいと思います。
宣伝
Sencha Touchの本を書いてます。基本的な使い方について全般的に書きました。
Sencha Touchではじめるモバイルアプリ開発―無料で使える「HTML5」&「JavaScript」開発フレームワーク (I・O BOOKS)
- 作者: きしだなおき
- 出版社/メーカー: 工学社
- 発売日: 2012/11
- メディア: 単行本
- 購入: 1人 クリック: 24回
- この商品を含むブログ (7件) を見る
ただ、刊行直前にSencha Touchがバージョンアップして、対応できてない点が多いので、こちらも参考にしてください。
「Sencha Touchの2.1バージョンアップでの書籍の記述からの変更点」
http://d.hatena.ne.jp/nowokay/20121116#1353052434